Resistor
Adalah suatu komponen elektronika yang memiliki nilai hambatan tetap, adapun cara mengukurnya jika kapasitas R kecil, maka angka yang digunakan pada ohm meter pun juga kecil, resistor yang memiliki bahan dari arang biasanya mampu menyangga daya listrik sangat kecil yaitu 0,25W s/d 1W sedangkan untuk daya yang lebih besar biasanya terbuat dari kawat nikelin yang digulung dengan marmer atau kaca
SCR
 Silicon Control Rectifier (SCR) adalah komponen semikonduktor yang digunakan sebagai switch / saklar syarat agar SCR dapat bekerja selain tegangan terpenuhi, yaitu bisa juga dengan pemicu atau triger pada gate, berikut ini adalah symbol dari SCR
Silicon Control Rectifier (SCR) adalah komponen semikonduktor yang digunakan sebagai switch / saklar syarat agar SCR dapat bekerja selain tegangan terpenuhi, yaitu bisa juga dengan pemicu atau triger pada gate, berikut ini adalah symbol dari SCRDan dibawah ini adalah gambar untuk cara kerjanya :
Catatan :
- Arus triger saat menghantar = 0.45 mA
- Tegangan antara anoda dan katoda = 0.5 s/d 0.7 Volt
- Arus holding (yang mengalir antara anoda dan katoda = 0.1mA s/d 85mA
DIODA
Adalah komponen elektronika semikonduktor yang memiliki ½ penghantar, adapun bahan yang sering digunakan adalah germanium (0.3) dan silicon (0.7). Dioda semikonduktor tersusun dari dua bagian yaitu N dan P, pada bagian N timbul sejumlah elektron bebas karena mengandung partikel (-), sedangkan pada bagian P timbul keadaan elektron melepaskan diri yang sering disebut dengan “Hole“ pada hole ini bermuatan (+), pada bagian N = Kaki katoda dan P = kaki Anoda.
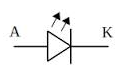
LED (light emiting dioda)
Adalah semacam dioda function yang dapat mengeluarkan cahaya jika mendapatkan arus maju (forward). LED membutuhkan tegangan kerja antara 1.5V – 2.5V dan arus antara 5mA-20mA.
Bahan dasar LED adalah :
- Galium Arsenide (GaAs) memancarkan warna infra merah
- Galium Arsenide phospide (GaAsP) memancarkan warna kuning
- Galium Phospide (GaP) memancarkan warna merah atau hijau
TONE DECODER
Adalah sebuah perangkat microchip atau IC yang berfungsi untuk menangkap signal DTMF (Dual Tone Multi Frequency), signal DTMF adalah gelombang kotak yang terdiri dari gabungan 2 buah frekuensi yang dihasilkan dari C dan R (columb dan row).
SIFAT L DAN C terhadap signal AC

Lilitan / kumparan jika dilewati signal AC akan timbul resistansi yang disebut dengan reaktansi induktif (XL) yang besarnya besarnya ditentukan dengan persamaan :
XL = 2 πfL
Capasitor jika dilewati signal AC akan timbul resistansi yang disebut dengan reaktansi capasitif (XC) yang besarnya ditentukan dengan persamaan :
XC = ½ πfC
Rekomendasi Artikel Terkait =>
Mengenal Thermistor / Thermal Resistor / Thermal Sensitive Resistor dan Thermocopel
Rekomendasi Artikel Terkait =>
Mengenal Thermistor / Thermal Resistor / Thermal Sensitive Resistor dan Thermocopel